- Topics:
- apps
- css
- games
- javascript
- mobile
- node
- php
- speaking
- tehcl
- textmate
- tools
- video
- webgl
Topic: javascript
- published:
- 2012.12.18
- topics:
- games
- javascript
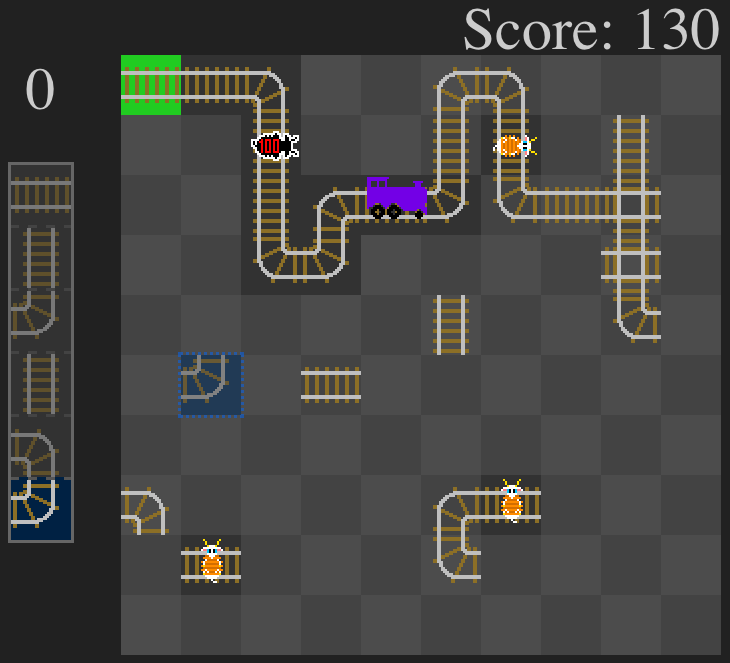
Ludum Dare is the thrice annual competition to make a game by yourself from scratch in 48 hours. The December 2012 theme was: "You are the Villain." I made a game that plays like Pipe Dream, but you lay down train tracks trying to maximize the number of goats tied to train tracks that you can run over. Why goats? Well, for the first time LD had a special silly bonus theme modifier, and it was goats.
Anyway, why don't you play my game and let me know what you think!
And here are some more Ludum Dare 25 games to check out, also made by people from Minnesota:
- published:
- 2012.11.30
- topics:
- games
- javascript
- node


Narwhal Knights is a massively multiplayer networked game of jousting, flying narwhals. I made this game in 48 hours with Team Watermelon Sauce for the 2012 Node.js Knockout competition and was awarded winner in the Utility/Fun category. My teammates were Paul Armstrong and Jesse Mullan.
The game is written in JavaScript using the Impact engine. The server and realtime multiplayer component are built with Node.js and WebSockets via Socket.io.
Narwhal Knights is currently offline, but you can watch a gameplay video on YouTube.
- published:
- 2012.10.31
- topics:
- games
- javascript

Episodes 1 and 2 are now available for free!
- published:
- 2012.08.27
- topics:
- games
- javascript
I made a game in 48 hours for the 24th Ludum Dare challenge. The theme was "Evolution." I made a game where you play as Darwin's Ghost and you have to rearrange the fossil record.
How about you give it a try!
- published:
- 2012.08.17
- topics:
- games
- javascript
- webgl
I created a realtime fake CRT effect with screen bulge, vignette, and scanlines using a quick little hack. WebGL scrapes a 2D game's HTML5 canvas and applies effects. Never have your JavaScript games been more "indie" ... lulz. It looks like this — and I made the bulging subtle so that it wouldn't make players seasick.

Play around with the game to get the best feel for it. Usually works, although I should warn you that Safari 6 managed to freeze my entire system for a minute at least a couple times... but not every time. You might be happier in Chrome. There's a bit of a flicker caused by a bug (although it kind of adds to the CRT effect!) I also applied the effect to this RPG game that doesn't have the same flicker issues. And here's a screen capture of the effect on YouTube.
When I discovered Evan Wallace's glfx.js lib, this is actually the first thing I thought of. It is a library meant to apply realtime WebGL effects to an image, but the <canvas> tag can actually be addressed as an image source... so, viola!
Here's the code I used to quickly hack together a working demo of the idea...