HTML5 Canvas Demo: 3D Interactive Galaxy
- published:
- 2010.09.13
- topics:
- javascript
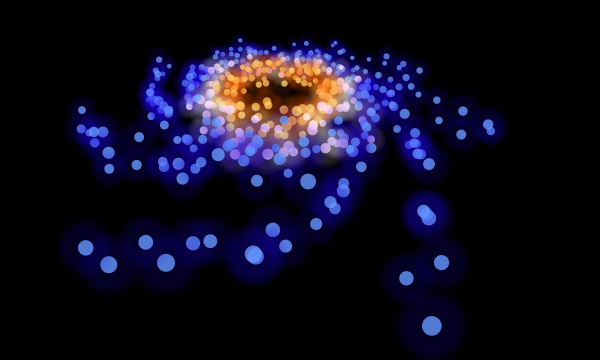
I revisited my 3D CSS3 Galaxy from my previous post and rewrote the effect in JavaScript that renders using HTML5's canvas tag (instead of Safari-only 3D CSS3 transforms).
This time it works in Google Chrome, Firefox, Safari, Opera, and yes even IE9! Oh, it still works on the iPad and iPhone, too. Well, go on then, give it a whirl:
I updated the galaxy a bit, adding an effect where it cycles from blue stars to orange stars as it rotates.
Another fun fact about this demo, is that I was quite easily able to squeeze the entire thing into a single file well under 10KB in size for An Event Apart's 10K contest.
Anyway, I hope you enjoy. Check out the source code!